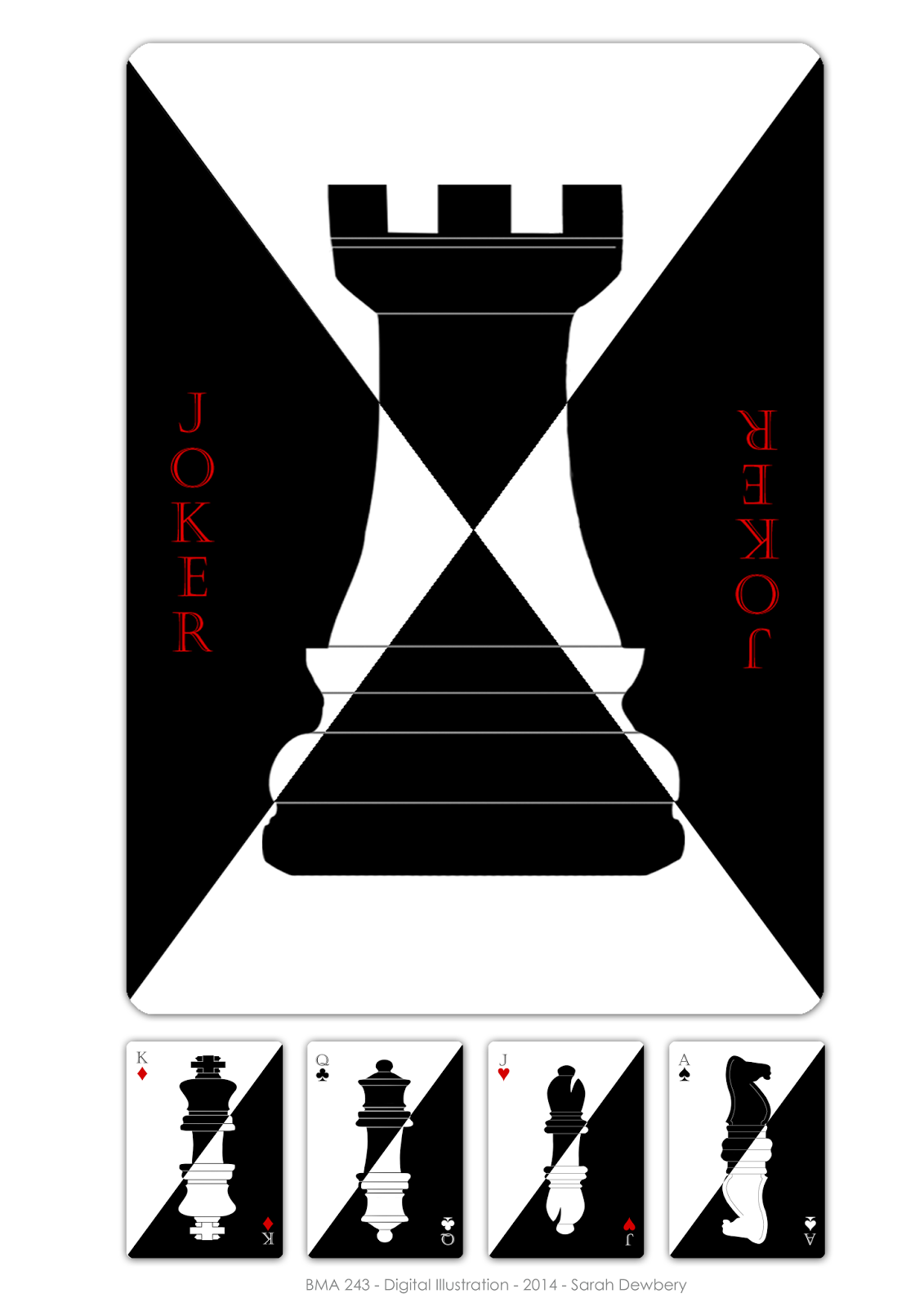
I ended up making all 54 cards, which I won't post here as that would be some excessive scrolling! All my character cards are shown above, and the number cards look like the one below.
The back of the cards
Thursday, 23 October 2014
Playing Cards: Joker
While designing my cards I ran into some issues with the placement of the text on my Joker design.
Traditionally Joker cards are illustrated with a Jester, so this makes identification in common decks simple. However this becomes more difficult in a deck which doesn't follow these rules. Because of this I decided to have a bit of a closer look at Joker cards and how they differ from the rest of the pack.
Joker cards sometimes stand out from the rest of the pack. In many cases they are brighter coloured, feature a full body rather than a mirrored torso like the common character cards. They also do not belong to any suit or have any assigned letter or symbol. "Some early Jokers were specially designed, along with special Aces of Spades, as part of the company's brand identity. " (para.3, http://www.wopc.co.uk/jokers/index.html)
In my research I wanted to see if there was a common symbol that was used to represent the Joker. I found that while there wasn't any consistent symbol across decks many used stars/ pentacles or placed each of the suits in the corners of the card.
The earliest example I could find of the stars on the Joker card is the one in the image below.
Most commonly, Joker cards are simply indicated through the text JOKER placed somewhere on the card, although sometimes a stylised J is used. This however can be confusing when you considered that Jacks are also represented with the letter J.
To summarize, this research didn't really help a lot, as I feel no desire to add a jesters cap to my rook. So I simply made a few variations of the joker card to choose from.
I feel that the 2nd row, 3rd across is the best design to use. With this placement the text can be easily read whichever way up the card is, but also doesn't conflict by crossing over the black and white areas.
Traditionally Joker cards are illustrated with a Jester, so this makes identification in common decks simple. However this becomes more difficult in a deck which doesn't follow these rules. Because of this I decided to have a bit of a closer look at Joker cards and how they differ from the rest of the pack.
Joker cards sometimes stand out from the rest of the pack. In many cases they are brighter coloured, feature a full body rather than a mirrored torso like the common character cards. They also do not belong to any suit or have any assigned letter or symbol. "Some early Jokers were specially designed, along with special Aces of Spades, as part of the company's brand identity. " (para.3, http://www.wopc.co.uk/jokers/index.html)
In my research I wanted to see if there was a common symbol that was used to represent the Joker. I found that while there wasn't any consistent symbol across decks many used stars/ pentacles or placed each of the suits in the corners of the card.
The earliest example I could find of the stars on the Joker card is the one in the image below.
 |
| Figure 1: Early non-standard Joker and Ace of Spades by The London Playing Card Co. (alias Goodall) for Sanderson Bros & Newbould Ltd, c.1912. Retrieved from http://www.wopc.co.uk/jokers/jokers2.html |
Most commonly, Joker cards are simply indicated through the text JOKER placed somewhere on the card, although sometimes a stylised J is used. This however can be confusing when you considered that Jacks are also represented with the letter J.
To summarize, this research didn't really help a lot, as I feel no desire to add a jesters cap to my rook. So I simply made a few variations of the joker card to choose from.
 |
| Figure 2: Joker Variations |
I feel that the 2nd row, 3rd across is the best design to use. With this placement the text can be easily read whichever way up the card is, but also doesn't conflict by crossing over the black and white areas.
Playing Cards: My Designs
These cards will be using simplified chess pieces, in black and white. To get a nice, clean look to these cards I will be using a combination of Photoshop and Inkscape to create these designs.
Chess pieces will be drawn in Photoshop, before being brought into Inkscape to create vectors and clean up messy edges.
I started out by looking at the King of Hearts to try to get my overall design style locked down. I had previously decided to stick with my original idea of using a very limited colour palette of Black, White and Red, which would work well with the clean lines of the vectors.
I started out with a slimmer King Piece and thought to replace the cross on the crown of the King with it's respective suit. This caused problems with shape of the King actually being read, as the slimmer shape and absence of the cross made it look like a Queen. I drew another King based on a different chess set and decided to keep the cross as a cross so not to confuse things. I wanted the black and white pieces of the chess set to carry through onto the cards so I experimented with subtle variations of white on black, black on white and black on black.
Adding basic detailing to the King, rather than using silhouettes really made the design pop, and somehow made the whole design look more polished.
I plan to follow the design of the bottom right card for the rest of the pack.
Queen's = Queens. Jacks= Bishops. Ace= Knights. Rooks = Jokers. Number cards= Pawns.
For the Joker I think it would be neat to create a slightly different design- perhaps with the card split into black and white on both diagonals- like a combination of the card viewed both way's up. This will reflect the wild card status often associated with Joker Cards.
For the pawns I think reflecting them across the black and white in the same way would be too much for a basic number card, so could present these with the number of pawns representing the number of the card, or simplify the design by showing only one on each card but with the number on it.
Chess pieces will be drawn in Photoshop, before being brought into Inkscape to create vectors and clean up messy edges.
I started out by looking at the King of Hearts to try to get my overall design style locked down. I had previously decided to stick with my original idea of using a very limited colour palette of Black, White and Red, which would work well with the clean lines of the vectors.
 |
| Figure 1: Design Variations and Development |
Adding basic detailing to the King, rather than using silhouettes really made the design pop, and somehow made the whole design look more polished.
I plan to follow the design of the bottom right card for the rest of the pack.
Queen's = Queens. Jacks= Bishops. Ace= Knights. Rooks = Jokers. Number cards= Pawns.
For the Joker I think it would be neat to create a slightly different design- perhaps with the card split into black and white on both diagonals- like a combination of the card viewed both way's up. This will reflect the wild card status often associated with Joker Cards.
For the pawns I think reflecting them across the black and white in the same way would be too much for a basic number card, so could present these with the number of pawns representing the number of the card, or simplify the design by showing only one on each card but with the number on it.
Playing Card: My Ideas and Research
One of my ideas I had while brainstorming was to match
chess pieces to their respective playing card. That both games used
Kings and Queens, and how the other pieces would match up was something I
had thought about as a child. I thought this idea would suit a clean,
simplified style
I had the feeling that this concept would probably have already been explored so I did some research online and found the three following designs.
Another idea was to create a nursery rhyme themed pack. I had thought first that there were so many nursery rhymes with kings and queens and jacks that I could use these for inspiration and draw characters based off them. For example there are rhymes about Jack- who jumped the candle stick, or who ate pudding pie in a corner; or the Queen eating bread and honey. Or even:
I found that the nursery rhyme idea was popular amongst other designers with many such decks already existing, although seen more often in old maid decks.
The third idea I chose to research was the Animal deck idea- where each suit would be represented by a different animal eg cats, dogs, birds, and rodents or maybe reptiles.
I found a couple of decks with animal themes but neither of these examples use the suit set up. In the WWF cards the different suits seem to relate to different habitats
During my research I also came across this awesome inverted colour deck
I had the feeling that this concept would probably have already been explored so I did some research online and found the three following designs.
| Figure 1: Icelandic Chess playing cards. Alf Cooke. 1942. retrieved from http://www.wopc.co.uk/alfcooke/chess.html |
| Figure 2: Chess Playing Cards (Italy). n.d. Retrieved from http://www.hgimages.dircon.co.uk/playcard/ita/catita.htm |
 |
| Figure 3: Chess Themed Playing Cards. Oscar Chea. 2013. Retrieved from https://www.behance.net/gallery/7412287/Chess-Theme-Playing-Cards |
Another idea was to create a nursery rhyme themed pack. I had thought first that there were so many nursery rhymes with kings and queens and jacks that I could use these for inspiration and draw characters based off them. For example there are rhymes about Jack- who jumped the candle stick, or who ate pudding pie in a corner; or the Queen eating bread and honey. Or even:
- The Queen of Hearts
- She made some tarts,
- All on a summer's day;
- The Knave of Hearts
- He stole those tarts,
- And took them clean away.
- The King of Hearts
- Called for the tarts,
- And beat the knave full sore;
- The Knave of Hearts
- Brought back the tarts,
- And vowed he'd steal no more
I found that the nursery rhyme idea was popular amongst other designers with many such decks already existing, although seen more often in old maid decks.
| Figure 4: Mother Goose Cards. n.d. retrieved from http://www.blackdogaccessories.com/card_games_main18.htm |
 |
| Figure 5: Old Maid. n.d. Retrieved from https://www.etsy.com/nz/listing/190971689/vintage-old-maid-childrens-playing-cards?ref=related-3 |
 |
| Figure 6: Old Maid Cards. n.d. Retrieved from https://www.etsy.com/nz/listing/201850641/vintage-childrens-old-maid-playing-cards?ref=related-5 |
The third idea I chose to research was the Animal deck idea- where each suit would be represented by a different animal eg cats, dogs, birds, and rodents or maybe reptiles.
I found a couple of decks with animal themes but neither of these examples use the suit set up. In the WWF cards the different suits seem to relate to different habitats
| Figure 7: WWF Animal Kingdom cards. n.d. Retrieved from http://juliakuo.com/my-work/animal-kingdom-playing-cards/ |
During my research I also came across this awesome inverted colour deck
 |
| Figure 8: Black Tiger Playing Cards. Ellusionist. n.d. Retrieved from http://www.kardify.com/2014/05/deck-view-black-tiger-playing-cards.html |
Playing Card: History and Designs
I decided a good place to start before going too deep into my own design ideas was to research the playing card's history and some of the existing designs.
Playing cards possibly arrived in Europe in around 1350 ("A Brief History of Playing Cards", n.d., para.4), with the English pattern of playing cards evolving from a 15th century design which originated in Rouen, France ("A Brief History of Playing Cards", n.d., para.2).
With this long history it stands to reason that the playing card has undergone many changes in both design and interpretation. Some believe that represented the world, "The 52-card pack with four suit signs and a hierarchy of court cards was an allusion to the late medieval world: four seasons, four cardinal points, four elements, 52 weeks in the year" ("The World of Playing Cards", n.d., para.1)
The suit's have also gone through a number of changes. The Suit's seen on the cards we play with come from the French designs, however over time and in different countries suit's have greatly varied. In some cases they were different coins, in others were represented by Swords, Sticks, Cups and Coins. In the late 14th century other suits also emerged in different countries: The ‘Latin Suits’ of Swords, Batons, Cups and Coin, German and Swiss's Hearts, Bells, Leaves and Acorns, and the Hearts, Clubs, Spades and Diamonds in the French Designs ("A Brief History of Playing Cards", n.d.)
Modern designs have sometimes seen these suits being replaced with ones to fit with the designers chosen theme. Card design collaborations, or even new designs by individual designers seem to appear quite often.
A recent project I came across was Creative Cards- a collaboration of 54 people to create a full deck of cards. These is an amazing project to look at as it showcases such a variety of styles. I really like the clean lines of Nate Coonrod's design and the black on black of Micheal Molloy's Queen of Spades. These designs are a bit more detailed then a simplified style I am considering if I go with the chess piece idea, but are really nice inspiration of a slightly different direction I could take the design in.
A couple of other images I really liked are Raphael Vicenzi's 3 of Spades- with has a really nice loose feel to it (I had thought about doing something with a hand-drawn look to it), and Matai Apostolescu's 6 of Diamonds.
There are so many creative decks out there it is impossible to show all the ones I like here, but there are also some awesome designs compiled here: http://www.creativebloq.com/design/custom-playing-cards-8133759
References:
Whiteknukle playing cards. (n.d.). Retrieved from http://whiteknucklecards.com/history/briefhistory.html
World of playing cards. (n.d.). Retrieved from http://www.wopc.co.uk/
Playing cards possibly arrived in Europe in around 1350 ("A Brief History of Playing Cards", n.d., para.4), with the English pattern of playing cards evolving from a 15th century design which originated in Rouen, France ("A Brief History of Playing Cards", n.d., para.2).
With this long history it stands to reason that the playing card has undergone many changes in both design and interpretation. Some believe that represented the world, "The 52-card pack with four suit signs and a hierarchy of court cards was an allusion to the late medieval world: four seasons, four cardinal points, four elements, 52 weeks in the year" ("The World of Playing Cards", n.d., para.1)
The suit's have also gone through a number of changes. The Suit's seen on the cards we play with come from the French designs, however over time and in different countries suit's have greatly varied. In some cases they were different coins, in others were represented by Swords, Sticks, Cups and Coins. In the late 14th century other suits also emerged in different countries: The ‘Latin Suits’ of Swords, Batons, Cups and Coin, German and Swiss's Hearts, Bells, Leaves and Acorns, and the Hearts, Clubs, Spades and Diamonds in the French Designs ("A Brief History of Playing Cards", n.d.)
Modern designs have sometimes seen these suits being replaced with ones to fit with the designers chosen theme. Card design collaborations, or even new designs by individual designers seem to appear quite often.
A recent project I came across was Creative Cards- a collaboration of 54 people to create a full deck of cards. These is an amazing project to look at as it showcases such a variety of styles. I really like the clean lines of Nate Coonrod's design and the black on black of Micheal Molloy's Queen of Spades. These designs are a bit more detailed then a simplified style I am considering if I go with the chess piece idea, but are really nice inspiration of a slightly different direction I could take the design in.
| Figure 1: Jack of Diamonds. N, Conrod. 2013. Retrieved from http://creativecards.cc/nate-coonrod/ |
| Figure 2: Queen of Spades. M, Molloy. 2013. Retrieved from http://creativecards.cc/michael-molloy/ |
| Figure 3: 3 of Spades. R,Vicenzi. 2013. Retrieved from http://creativecards.cc/raphael-vicenzi/ |
| Figure 4: 6 of Diamonds. M, Apostolescu. 2013. Retrieved from http://creativecards.cc/matei-apostolescu/ |
There are so many creative decks out there it is impossible to show all the ones I like here, but there are also some awesome designs compiled here: http://www.creativebloq.com/design/custom-playing-cards-8133759
| Figure 5: The Poop Deck. J, Burlinson. n.d.. Retrieved from http://www.creativebloq.com/design/custom-playing-cards-8133759 |
References:
Whiteknukle playing cards. (n.d.). Retrieved from http://whiteknucklecards.com/history/briefhistory.html
World of playing cards. (n.d.). Retrieved from http://www.wopc.co.uk/
Wednesday, 22 October 2014
Playing Card Designs: Initial Brainstorm
Just an Initial brainstorm. At the moment I like the Chess, Nursery Rhymes or Animal Theme ideas best.
Sci-Fi Landscape: Development and Final
 |
| Figure 1: Final Sci-Fi Environment |
This is the final version of one of my Sci-fi environments. I think I could have done more with it- tidied up the buildings and pushed the lighting a bit, however the deadline has now been and gone so this is as good as it is gonna get. Unfortunately I ran out of time to work on my other landscape, so that might be a project for when I get some spare time.
Here's some work in progress imagery:
 |
| Figure 2: Original Render |
So the originally idea for this scene came from this original render. I looked at the fake islands enclosed in a bubble and wondered what type of world something like this would exist in. Of course- a dreary futuristic world where growing plants on the earth surface is no longer an option!
 |
| Figure 3: WIP 1 |
 |
| Figure 4: WIP 2 |
 |
| Figure 5: WIP 3 |
 |
| Figure 6: WIP 4 |
Sci-fi/ fantasy Environments: Development and Research
 |
| Figure 1: Original Render |
I started off by looking at the above render. I had already had a few ideas about what I wanted to do with it so I started off by drawing some rough ideas.
 |
| Figure 2: An Early sketch: Windmill |
 |
| Figure 3: Exploring ideas |
I decided to put my coloured blimp into the scene to test the look. I really like these colours together, and think they create a really neat scene.
 |
| Figure 4: Testing the blimp |
Further Research:
Naoto Hattori:
Naoto Hattori creates really surreal paintings, which use a warm but subdued colour palette. The original render instantly made me think of his work. His balloon animal images such as 'Balloon Horse', and 'Balloon Sheep' (can be seen here: http://www.wwwcomcom.com/gallery8.html) use this colour palette, and also show the type of surrealism I may want to incorporate into this work.
Studio Ghibli:
When I mentioned Studio Ghibli before I wasn't sure exactly which film it was that this render reminded me of, turns out it was a few of them! But the one that it makes me think of most is Howl's Moving Castle.
| Figure 5: Howl's Moving Castle. 2004. Retrieved from http://studioghiblibackgrounds.tumblr.com/post/28950631099/a-shepherd-looks-on-as-howls-castle-passes-by |
For now I am going to start working on another scene I had some good ideas for- before coming back to finish this one off!
Sci fi and Fantasy Landscapes: Initial Renders
For my Sci Fi/ Fantasy Landcapes I started out working in Vue. I
went into this with a few loose ideas around different types of scenes I
could create.
Some ideas I had were:
When I actually started working in Vue I mostly just experimented with different ideas and types of environments, but had these initial ideas in the back of my mind. These are some of my renders, and how I have thought to develop them.
Figures one and two show an experiment in using mountains and sculpting them to look inorganic. If I was to continue any further with this idea I would use the more stylised lighting of Figure 2, and work on over painting areas of detail in Photoshop.
I really like this render, and I think it would be
really well suited to be developed into a surreal or fantasy scene. The
fresh colours make me imagine brightly coloured blimps, or elephant
shaped hot air balloons in the sky. Perhaps a wooden windmill or bridge
would work well in this scene.
I think for this scene I would draw inspiration from a brilliant artist, Naoto Hattori- who has some amazing surrealist painting; and possibly have a look at the art of some of the Studio Ghibli films.
I created the interesting mountain in the background of Figure 4 and wondered how it would look in a different climate. There are things I like about both these renders, but don't know how I would take them any further. I like the simplicity of these scenes- to me they have a sense of isolation. Maybe I am happy enough with them as is.
In the last two renders I wanted to experiment with a different take on the floating island- not the fantastical Avatar style floating islands, but something cold and mechanical.
Some ideas I had were:
- Based in a forest scene -Treehouses, a tree house city? magical forest, springs and waterfalls
- A different planet- Ice or Crystal planet, Desert- like?
- Space ships- high tech
- Windmills, blimps, surreal objects in an everyday setting.
When I actually started working in Vue I mostly just experimented with different ideas and types of environments, but had these initial ideas in the back of my mind. These are some of my renders, and how I have thought to develop them.
 |
| Figure 1: Mountains or buildings? |
 |
| Figure 2: Or maybe Islands? |
Figures one and two show an experiment in using mountains and sculpting them to look inorganic. If I was to continue any further with this idea I would use the more stylised lighting of Figure 2, and work on over painting areas of detail in Photoshop.
 |
| Figure 3: A surreal backdrop? |
I think for this scene I would draw inspiration from a brilliant artist, Naoto Hattori- who has some amazing surrealist painting; and possibly have a look at the art of some of the Studio Ghibli films.
 |
| Figure 4: Sandy Structures |
 | |
| Figure 5: Cold planet |
I created the interesting mountain in the background of Figure 4 and wondered how it would look in a different climate. There are things I like about both these renders, but don't know how I would take them any further. I like the simplicity of these scenes- to me they have a sense of isolation. Maybe I am happy enough with them as is.
 |
| Figure 6: Floating Islands |
 |
| Figure 7: Bubble |
Photo Manipulation: Cyborg or Android
I started out by taking a variety of photos of anything I saw nearby that could be used on my cyborg.
Then I chose one of the 3 non-blurry photos I had managed to take of myself while trying to do the pixie manipulation. I chose this one as you can see most of my arms, giving me plenty of are to play with.
I played around with some design roughs, but eventually decided to go with a clean, simple design.
After finalising my design (I only ended up using one of my photos!) I started working on a background. I wanted clean lines and slick surfaces to match my cyborg design so I used a combination of Maya and Photoshop, and create some subtle variations.
I think the two bottom variations are the nicest. I like the cleanness of the first one but this is very similar to how I handled the Pixie manipulation. In the second the background is still relatively subtle but feels overpowering towards the front. The line of the background also cuts straight across my shoulders- which to me looks a little weird. Here they are in better quality:
 |
| Figure 1: Assets |
 |
| Figure 2: Me |
 |
| Figure 3: Design roughs 1 |
 |
| Figure 4: Design Roughs 2 |
 |
| Figure 5: Design Roughs 3 |
 |
| Figure 6: Design Roughs 4 |
 |
| Figure 7: Final Design WIP |
After finalising my design (I only ended up using one of my photos!) I started working on a background. I wanted clean lines and slick surfaces to match my cyborg design so I used a combination of Maya and Photoshop, and create some subtle variations.
 |
| Figure 8: Cyborg Backgrounds |
I think the two bottom variations are the nicest. I like the cleanness of the first one but this is very similar to how I handled the Pixie manipulation. In the second the background is still relatively subtle but feels overpowering towards the front. The line of the background also cuts straight across my shoulders- which to me looks a little weird. Here they are in better quality:
 |
| Figure 9: White out background |
 |
| Figure 10: Glow-y background |
Photo Manipulation: Cyborg or Android, Starting out
For this task we need to manipulate a photo to create a cyborg or android image. I really wanted to create a Cyborg Chicken for this task, but realised that I had lost my photos due to a hard drive crash.
Unfortunately I also didn't have the time to try to track down a chicken to photography, so was left with not much choice of subject- aside from myself! I decided that I would need to use one of the self portrait photos I took earlier in the year.
In class we were shown a couple of tutorials online on cyborg photo manipulation. To me though, saying these were cyborg was a bit of a misconception, as the finished images seemed more Android. Because of this I started off by thinking about Cyborgs and Androids, the differences between them and and what their purpose in society would be.
I define Cyborgs as originally organic lifeforms which have been augmented by technology. Androids however I consider to be machines (robots) which are created to simulate the appearance of organic life.
For both I can see a few reasons for each to have a purpose in society. Cyborgs could be created either with the idea of replacing lost limbs or organs to preserve or improve life; or as a means of enhancing people or animals for a particular purpose- most likely for violent reasons such as soldier enhancement.
Androids are created solely for a purpose by society. Their purpose could definitely vary, and could be anything from providing companionship, to once again more violent purposes.
These are important as the purpose will significantly affect the design.
I drew a few really quick design sketch ideas, while thinking about these points.
Next I began to track down some tutorials and speed paintings for inspiration. Of those that I looked at my favourite final result was this image from Oliver Wetter.
This is the first example I found using a photo of a man.
Unfortunately I also didn't have the time to try to track down a chicken to photography, so was left with not much choice of subject- aside from myself! I decided that I would need to use one of the self portrait photos I took earlier in the year.
In class we were shown a couple of tutorials online on cyborg photo manipulation. To me though, saying these were cyborg was a bit of a misconception, as the finished images seemed more Android. Because of this I started off by thinking about Cyborgs and Androids, the differences between them and and what their purpose in society would be.
I define Cyborgs as originally organic lifeforms which have been augmented by technology. Androids however I consider to be machines (robots) which are created to simulate the appearance of organic life.
For both I can see a few reasons for each to have a purpose in society. Cyborgs could be created either with the idea of replacing lost limbs or organs to preserve or improve life; or as a means of enhancing people or animals for a particular purpose- most likely for violent reasons such as soldier enhancement.
Androids are created solely for a purpose by society. Their purpose could definitely vary, and could be anything from providing companionship, to once again more violent purposes.
These are important as the purpose will significantly affect the design.
I drew a few really quick design sketch ideas, while thinking about these points.
 |
| Figure 1: Initial design roughs |
Next I began to track down some tutorials and speed paintings for inspiration. Of those that I looked at my favourite final result was this image from Oliver Wetter.
 |
| Figure 2: Android Legacy: Messenger II. Oliver Wetter. (n.d.). Digital Art. Retrieved from http://www.photoshoplady.com/tutorial/making-a-robotic-effect-for-a-human/6003 |
What I like about it is how well the artist works with the form. In many of the other examples the artists sometimes attempt to follow the form of the body, but end up not being as successful. This work is a bit different in technique as well, as rather then using the pen tool like most other examples the design is hand drawn. I also liked the incorporation of the hummingbird.
This is the first example I found using a photo of a man.
Subscribe to:
Comments (Atom)